爆發!?或偽造BITCOIN LITECOIN和以太坊更新!加密TA圖表,分析,新聞,交易


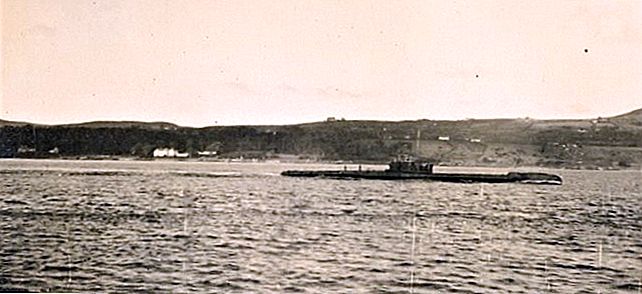
這是在動畫製作過程中使用的,但是為什麼動畫師會繪製這些圖形呢?它們是做什麼用的呢?
5- 您在哪裡找到的?還有其他嗎?這和什麼有關?請在您的問題中添加更多詳細信息。
- 我的猜測是比例?
- 我會猜測動畫的時間,但是我不確定。
- 好像是動畫幀的間隔
- 也許是時間表圖表?
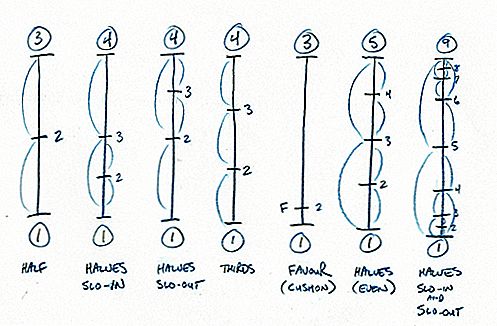
它看起來像一個中間的時序圖,非常類似於Brian Lemay題為“時序圖”的網頁示例中給出的時序圖:

您問題中的圖表似乎是上述圖片中“一半滑入”和“一半滑出”的一個示例。
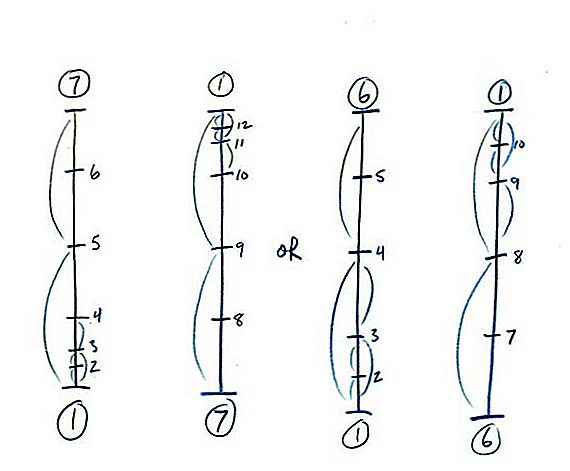
該圖顯示瞭如何繪製填充關鍵幀之間的間隙的中間幀(如問題表下方的幀)。該圖表提供了兩種選擇,一種使用左側關鍵幀之間的5個中間幀,另一種使用它們之間的4個中間幀。
圖表使用左側的替代方法,告訴中間人首先繪製第5幀。此幀將繪製在兩個關鍵幀(圖表中編號為1和7的兩個關鍵幀)之間的中間位置。然後中間人將繪製第4幀和第6幀,前者在第1幀和第5幀之間,而後半部分在第5幀和第7幀之間。然後繪製第3幀,在第1幀和第4幀之間,然後在第2幀,第3幀。將遵循類似的過程以依次繪製幀9、8、10、11和13。
由於幀以恆定的速率顯示(可能以每秒12幀的速率“每秒兩次”顯示),所以動畫創建的運動錯覺將開始緩慢,加速然後再減速。動畫序列的總運行時間將為1秒(如果為2倍)。
如評論中所述,前兩個特別可能是動畫時間-尤其是前兩個(標記為1-7和7-1,儘管後者上的數字實際上是從8到12,且具有相同的數字內部標記作為第一個)說明了原理 緩和 和 緩入 ;動作的開始和結束應該比中間慢一些。有關此內容的簡短教程,請參見http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/-這是動畫的經典原理之一,可以追溯到該類型的最早時代。